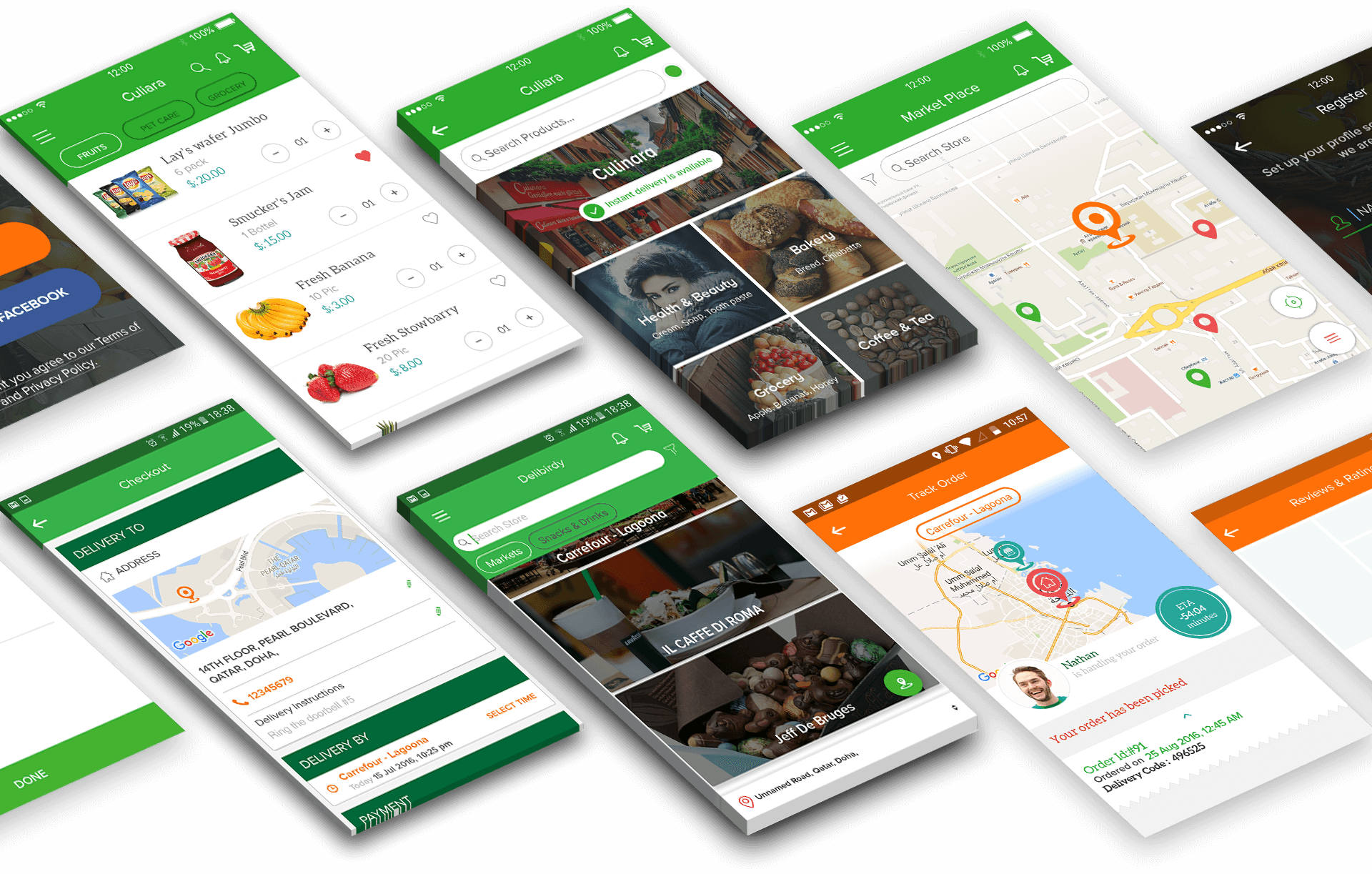
Important Tips to Design UI for Mobile Application
When you are designing a native application UI you have to consider a few things. Above all else, you are building the UI for the smaller screen and actually you have genuine limitations in regard of screen area. Furthermore, you are tending to audience with a limited capacity to focus that requires your UI to react at the speed of thought.

By what means can Mobile App Development address these difficulties? All things considered, while there are a few viable ways to deal with this issue, we will present a couple of the most important tips.
Consolidate Interaction Design
Less screen space does not keep you from consolidating interaction design, but rather really requires more association. Here are the five essential components of interaction design that each mobile application needs to bear witness to.
Objective Centric Design:
You have to design for your targeted client. To know the inclinations of your clients, you have to look into and make client personas.
Convenience:
It must take care of an issue for clients and all the more effectively it does the better if it is for the application.
Affordance and Signifiers:
In mobile application design affordance alluded to the application work while the signifiers guide the clients to these capacities. You have to design signifiers to guide clients to capacities in the correct way.
Learnability:
A mobile application ought to permit clients in figuring out how to utilize the application effectively and as quick as would be prudent.
Feedback and Response:
Mobile application development must be furnished with instruments to tell clients whether an assignment is finished.
Knowing Users
The greatest limitation in custom mobile application development is concerning clients. More you know the clients top to bottom, better you can address their worries and improve UI and UX. Here are some compelling tips to comprehend your clients.
Personas:
Create client personas in view of the normal conduct of clients.
Client situations:
Determine diverse client situations in which people will respond in an unexpected way.
Mapping Experience:
By mapping experience, you can know all the possible conditions for a single connection.
Flow Mapping with Prototype
Mobile application development for undertakings can be profited in more courses than one by mapping the client flow in a few activities. The most ideal approach to do it is to make an application model comprising page by page representations of the application with every one of its catches and design components.
Boost Usability with Patterns
The Mobile application configuration can without much of a stretch join convenience through different design patterns that appreciate the commonality of the clients. A few design components can without much of a stretch be accomplished, including the utilization of the thumb, orientations and buttons. Concentrate normal issues and inadequacies in different applications will likewise help support convenience all things considered.
Designing for the Thumb
While most clients hold their phone one handed and utilize their thumbs for exploring through their applications, your UI components must be set inside the short proximity of the thumb. This zone is alluded prominently, as Mobile Thumb Zone has turned into a vital thought for building applications friendly for communication and engagement.