Steps to Fix Responsive Design Issues

As the increasing use of smartphones and tablets, Mobile Internet usage also growing rapidly. Later, seeking to create mobile-friendly websites have become extremely important. A responsive website will help to increase the number of visitors to your website.
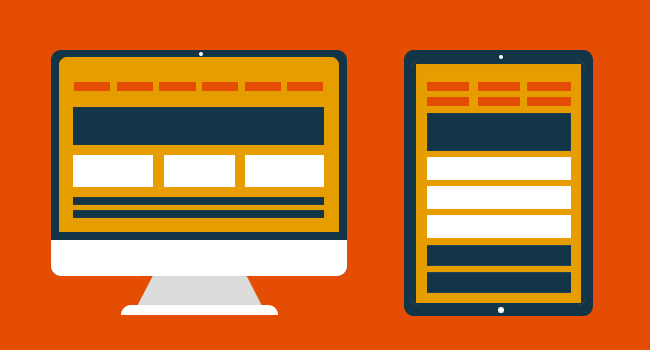
A responsive design of the website include the same content on any device and image and structure also involved. Responsive design methods for a wide range of equipment is the ideal choice to serve content. The digital device is friendly, the site is no need to maintain different versions.
However, designers are faces very difficult to design a Responsive with these common mistakes. Here some important steps to fix Responsive design issues.
Responsive vs. Fluid vs. scaling
Commonly designers facing issues in scaling, fluid and responsive. They unfairly affect the site, the use of these terms.
Scaling methods used to design the layout of a website. This is especially elements are interrelated with every other element has developed a method to scale. It effectively works on both desktop and digital devices.
This table across these two platforms to accustom image size does not require any code. Additionally, the size of the viewport scale changes happening in response to the material in a way that is sensitive. In this case, the design loses stability for readability.
Fluid layouts are completely different from scaling the layout. With regard to the viewport size of the container will scale elements. This text easily defeat the problem of shrinking relative to the various units can be accomplished by applying. After the design for readability goes fixture.
Depending on the size of the viewport display scaling but also because it not only changes responsive layout are perfect.
Responsive Design and solutions are detailed below in order to defeat the three disasters-
1. Wrapping Menu

For example, too many navbar at the top of your web page, and when it is viewed on different devices; the responsive nature page to fit into the screen instantly compresses. The display area is larger than the break point, then all menu items to display in a single row is extremely small, and does not work effectively. These factors results in wrapping Display menu item.
You can solve this problem in several ways. As a first step, by sorting those into categories and sub-categories to minimize the number of objects displayed horizontally on the navbar.
The second step will change break points for a low price.
The final phase includes a sliding drawer is a separate menu for devices that have been applied.
2. Use of fixed-width images

During web development, designers usually depends on the size of the viewport content areas established. A fixed-width image area is larger than the prescribed size Thus, if the image is present crop. There are many ways to overcome this problem.
3. Element distortion

Deformation element is quite complicated. A special layout is displayed on a small viewport, all managed to work like columns rows. Deformation of the material in your design hierarchy may lead to changes.
To resolve this issue important element height, width, and seat fixing. It exits its position and other elements have been added, in the case, you can easily bring it back to a certain place.